Einführung in Programmierung C# mit DOT Net MAUI.
Visual Studio, C# und DOT Net MAUI
Wer schon mal darüber nachgedacht hat, ein eigenes Programm zu schreiben, ist sicher irgendwie über Microsoft Visual Studio gestolpert. Eine leistungsfähige Oberfläche zur Softwareentwicklung mit Unterstützung diverser Programmiersprachen. Wer dazu gerne für Windows Anwendungen entwickelt, wird früher oder später Bekanntschaft mit C# schließen, eine recht mächtige, objektorientierte Programmiersprache, die Microsoft inzwischen gut etabliert hat. Ich selbst entwickele seit vielen Jahren Windows Anwendungen unter C# und sowohl meine Kunden als auch meine Person sind mit Ergebnis und Aufwand recht zufrieden.
Wenn es hingegen um Apps für Android Smartphones geht, setze ich auf das Android Studio von Google. Doch wie schön wäre es, wenn man auch für Smartphone Apps unter einer bekannten Programmiersprache und Entwicklungsumgebung schreiben könnte?
Die Antwort lautet: GEHT! Mit DOT.NET MAUI (nachstehend .NET MAUI) bietet sich eine elegante Lösung, um Programme plattformübergreifend unter C# zu entwickeln: für Android oder Apple IOS Geräte oder für x86 Windows. Lesetipp: Microsoft – was ist .NET Maui

Basis ist das Microsoft Visual Studio mit der .NET MAUI Erweiterung. Beides ist kostenfrei verfügbar und kann(MS Visual Studio) direkt von der Microsoft Webseite geladen werden.
Eine kleine Einschränkung: Für die Entwicklung mit Apple IOS benötige ich einen Mac Computer oder ein Apple iPhone. Da ich beides nicht habe, interessiert mich IOS nicht und ich beschränke mich in der Entwicklung auf Android und x86 Windows.
Wie das Ganz geht, werde ich hier erläutern. Doch vorweg noch mal der Hinweis: Dieses ist zwar ein Grundkurs, aber ihr solltet schon etwas Grundlagenwissen haben und evtl auch schon erste Erfahrungen mit dem Visual Studio und Programmierung in C# haben. Ihr solltet auch wissen, was eine Variable ist, und dass man Zahlen in Integer und Texte in String Variablen speichert etc. Wenn euch solche Basics noch fremd sind – empfehle ich ein Grundlagenbuch für C#, um diese Dinge zu erlernen.
Hinweis: Das YouTube Video zum Beitrag findet sich am Ende dieser Seite!
Der Start: Projekt anlegen
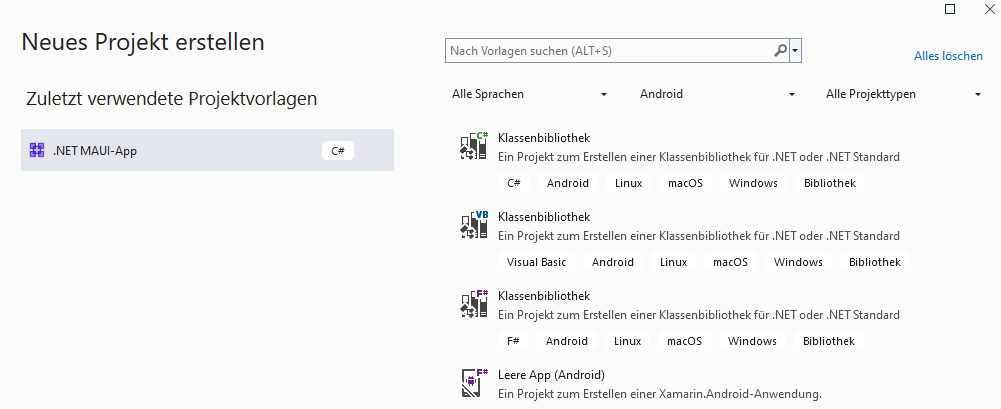
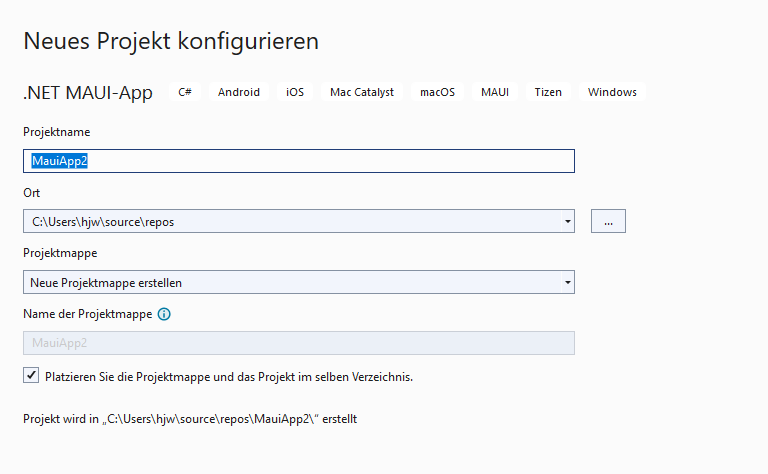
Die Ausgangsvoraussetzung: Microsoft Visual Studio 2022 und .NET MAUI installiert und gestartet. Projekt anlegen. .NET MAUI als Projektvorlage wählen.


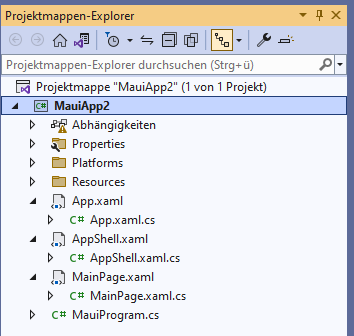
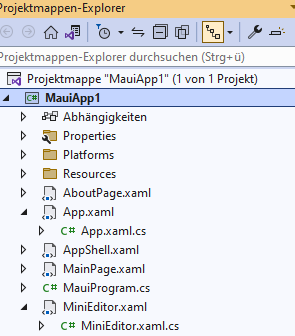
Was eine gute Entwicklungsumgebung ausmacht: Um das Erstellen des Projektes kümmert sich das Studio. Wenn alles geladen ist, starte ich in der Arbeitsoberfläche. Für das erste Grundverständnis in der .NET MAUI Welt, muss ich mir vier wichtige Dateigruppen im Projektmappen Explorer ansehen:

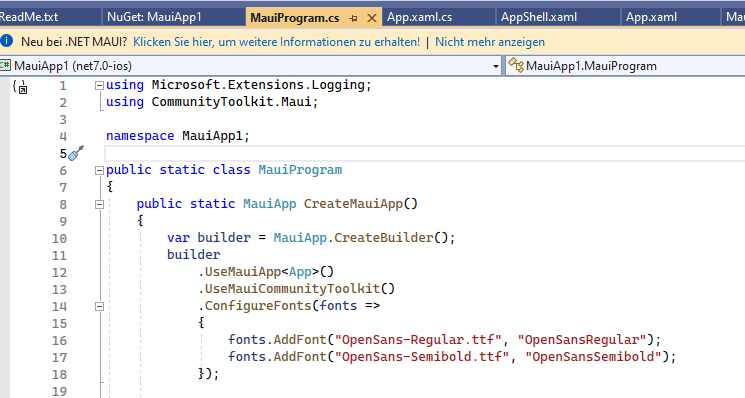
MauiProgram.CS
Bootstrap File. Hier ist der Einstiegs Punkt für die Anwendung.
App.XAML / App.XAML.CS
Hier kommen Farben, Ressourcen und anderes hinein.
AppShell. XAML / AppShell.XAML.CS
Hierarchie Datei der App. Hier werden die verschiedenen Displays (Android: Activities) der App eingetragen und lassen sich dann in einem Menü starten.
MainPage. XAML / MainPage.XAML.CS
Ein erstes Display (Android: erste Activity) mit dem XAML Code für Layout und dem C# Code für die Aktionen.
Es ist wenig überraschend: die XAML Dateien enthalten den XAML Code, meistens mit Layout Beschreibungen. Die CS Dateien den C# Programmcode dahinter – ich nenne das mal Code-Behind.
Das Layout – MainPage.XAML
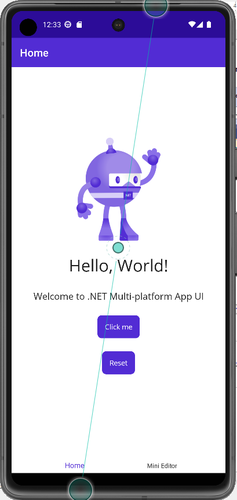
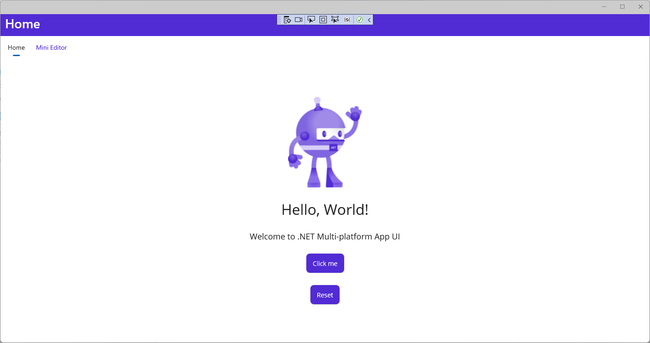
Die im Visual Studio jetzt standardmäßig angelegte MainPage Applikation besteht aus einem Display und ist eine Datei mit Text, einem Bild einem Button, der bei jeder Betätigung hoch gezählt wird. XAML wird verwendet, um die einzelnen Steuerelemente im Layout zu beschreiben.
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<Image
Source="dotnet_bot.png"
SemanticProperties.Description="Cute dot net bot waving hi to you!"
HeightRequest="200"
HorizontalOptions="Center" />
<Label
Text="Hello, World!"
SemanticProperties.HeadingLevel="Level1"
FontSize="32"
HorizontalOptions="Center" />
<Label
Text="Welcome to .NET Multi-platform App UI"
SemanticProperties.HeadingLevel="Level2"
SemanticProperties.Description="Welcome to dot net Multi platform App U I"
FontSize="18"
HorizontalOptions="Center" />
<Button
x:Name="CounterBtn"
Text="Click me"
SemanticProperties.Hint="Counts the number of times you click"
Clicked="OnCounterClicked"
HorizontalOptions="Center" />
</VerticalStackLayout>
</ScrollView>
Mein erstes Display trägt also den Namen MainPage. Die Datei MainPage.XAML beinhaltet die Layout Elemente. Gekapselt in einer ScrollView: Bild, 2x Label mit verschiedenen Darstellungen und 1x Button. Button Aktion wird über Clicked ausgelöst. Die Aktionen stehen in der CS Datei.
Der C# Programmcode – MainPage.xaml.CS
Die XAML.CS Datei enthält den C# Programmcode. Im vorliegenden Fall einige vordefinierte Elemente. U.a. einen Counter, der mit jeder Button Betätigung hoch gezählt wird. Anschließend wird ein Text ausgegeben.
namespace MauiApp2;
public partial class MainPage : ContentPage
{
int count = 0;
public MainPage()
{
InitializeComponent();
}
private void OnCounterClicked(object sender, EventArgs e)
{
count++;
if (count == 1)
CounterBtn.Text = $"Clicked {count} time";
else
CounterBtn.Text = $"Clicked {count} times";
SemanticScreenReader.Announce(CounterBtn.Text);
}
}
Nun können weitere Activities hinzugefügt oder die MainPage Activitiy geändert werden. Doch bevor ich das tue, will ich einen kleinen Exkurs einschieben:
Meine Programme plappern: Debug Meldungen zur Laufzeit
In meiner Programmierung immer gerne gesehen: ich will zur Laufzeit irgendwelche Werte oder Variablen sehen, um das Programmverhalten zu prüfen. In gewohnter Form bietet mit DOT NET MAUI hierfür einfache Lösungen etwas ins Ausgabefenster von Visual Studio zu bekommen:
System.Diagnostics.Debug.WriteLine("Button Clear used");
oder
Console.WriteLine("Etwas ist geschehen!");
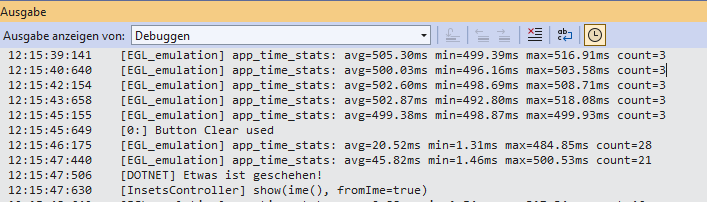
Beides sieht im Ausgabefenster dann so aus:

Infos für den Benutzer – Toast Meldungen
Toast Meldungen unter Android sind kleine Sprechblasen in denen Hinweistexte für den Benutzer angezeigt werden. Unter Windows gibt es die auch. Dort werden sie in der Ecke der Taskleiste angezeigt. Merkmal von Toast Meldungen: Sie bleiben nur für eine kurze Zeit im Display und verschwinden dann in der Regel selbständig. Die Dinger finde ich ungemein praktisch, wenn ich dem Benutzer irgendwelche Informationen liefern will, z.b. dass ein Speichervorgang abgeschlossen wurde.
Wichtig zu wissen: eine Toast Meldung hält das Programm NICHT an, sondern die Software läuft in der Zwischenzeit weiter. Sie sind damit nicht vergleichbar mit Messageboxen unter Windows, bei denen die Anwendung solange stoppt, bis der Benutzer eine Taste betätigt und die Meldung manuell weg klickt! Das ist an dieser Stelle noch nicht wirklich wichtig. Es erlangt aber dann Bedeutung, wenn Ihr Abfragen bastelt wie: Daten löschen Ja / Nein. Wenn das Programm schon weiter läuft, während die Abfrage dargestellt wird und Ihr die Daten emsig in den Papierkorb haut, bevor der Benutzer eine Taste betätigt hat, ist es irgendwie doof. Toast Meldungen halten die Software also nicht an, sondern sind nur Infotexte. Und es darf in meiner Software auch nichts Gravierendes geschehen, wenn der Benutzer den Infotext verpasst!
Community Package
Damit wir Toast Meldungen unter DOT Net MAUI sehen können, muss zuerst das Community Package mit allerlei nützlichen Android Features geladen und in der App installiert werden. Die MS Dokumentation befindet sich hier:
https://learn.microsoft.com/de-de/dotnet/communitytoolkit/maui/get-started?tabs=CommunityToolkitMaui
Die Schritte:
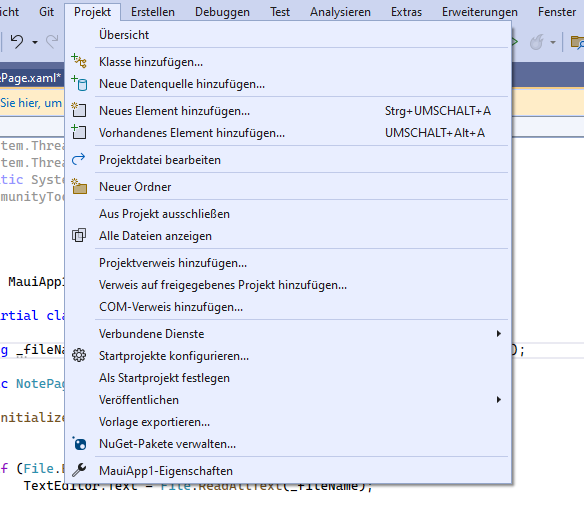
Zuerst via NuGet-Pakete verwalten das Community Package laden und installieren!


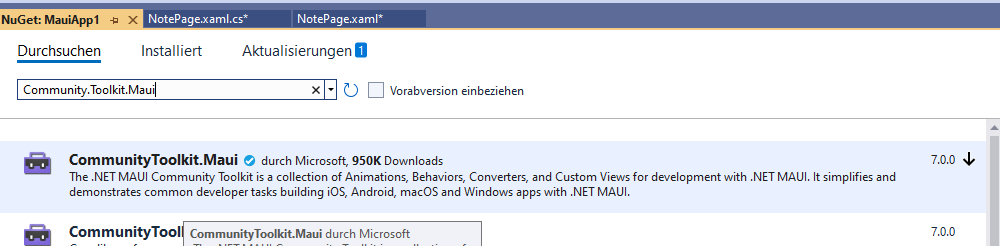
Gezielt nach Community Toolkit . MAUI suchen!
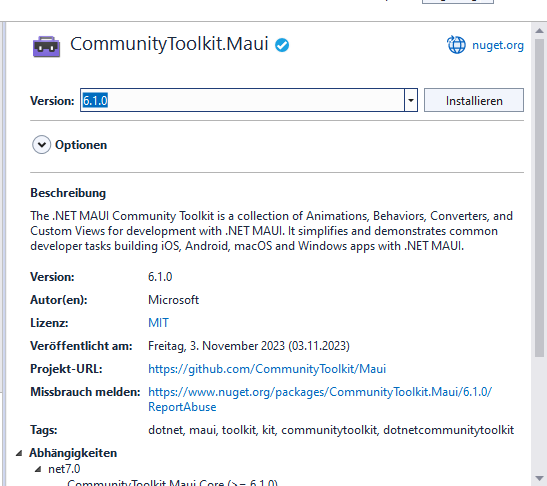
Wichtig: Bei der Wahl der Version muss ich ein Paket auswählen, das in den Abhängigkeiten zum aktuell verwendeten .NET meines Projektes passt. Die .NET Version meines Projektes habe ich beim Erstellen des Projektes angegeben – in meinen Fall war das .NET 7. Aso wähle ich ein CommunityToolkit.MAUI das .NET 7 supported! Standardmäßig wird mir gerade ein Package angeboten, die allerdings nur .NET 8 unterstützt. Beim Versuch das zu installieren, gibt es haufenweise Fehlermeldungen!

Wenn das Paket installiert wurde: anschließend in Maui.Programm.cs das Paket eintragen:
– in der using Zeile2
– in Zeile13: .UseMauCommunityToolkit()

Jetzt kann ich in meiner Anwendung eine Toast Meldung für den Benutzer aufrufen, wenn der Button gedrückt wird. Allerdings muss die Methode auf async gesetzt werden. Der Aufruf im einfachsten Fall:
async private void SavebtnClicked(object sender, EventArgs e)
{
// Save the file.
File.WriteAllText(_fileName, TextEditor.Text);
await Toast.Make("Gespeichert").Show();
}
Ein weiteres Display: Mini Mini Editor
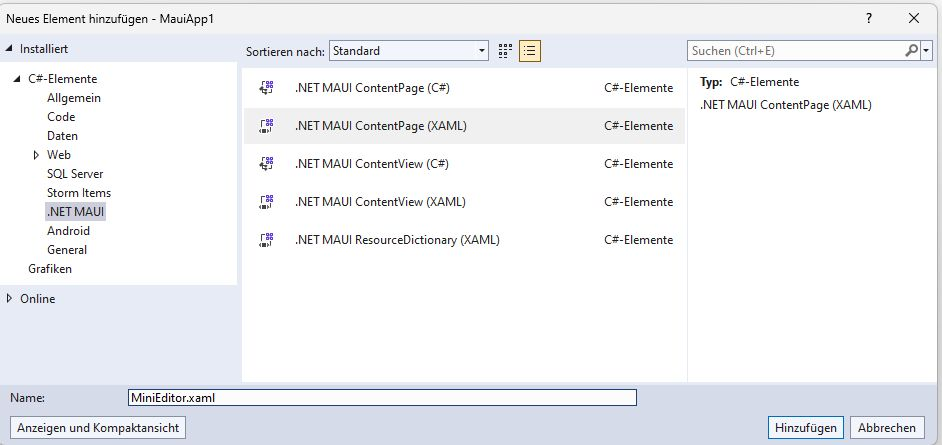
Ich will die erste App erweitern. In Anlehnung an die Microsoft Dokumentation zum .NET MAUI bastele ich eine kleine Anwendung um einen Mini Editor zu schaffen, mit dem ich Text eingeben und speichern kann. Über Projektmappen Explorer, Projektname – Rechte Maustaste wähle ich Hinzufügen – Neues Element:

Ich wähle eine XAML Content Page und nennen sie MiniEditor.XAML. Die XAML und die zugehörige CS Datei werden im Projektmappen Explorer angelegt und angezeigt:

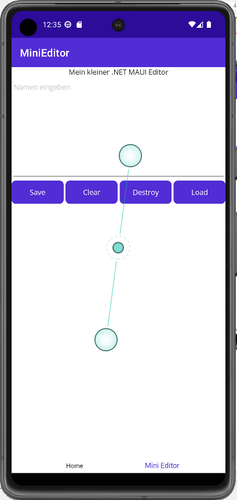
Die Layout Datei MiniEditor.XAML
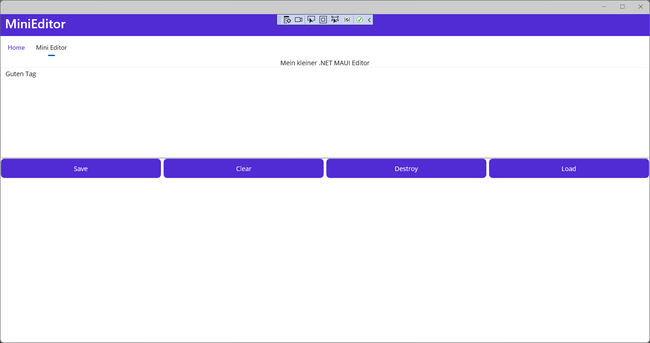
In der XAML Datei hinterlege ich ein Label als Überschrift, einen Editor als Eingabeelement und vier Buttons nebeneinander in einem Grid. Die Buttons werden über die Eigenschaft CLICKED ausgewertet. Der Code hierfür wird in der CS Datei eingetragen.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiApp1.MiniEditor"
Title="MiniEditor">
<VerticalStackLayout>
<Label
Text="Mein kleiner .NET MAUI Editor"
VerticalOptions="Center"
HorizontalOptions="Center" />
<Editor x:Name="TextEditor"
Placeholder="Namen eingeben"
HeightRequest="200" />
<Grid ColumnDefinitions="*,*,*,*" ColumnSpacing="4">
<Button Text="Save"
Clicked="SavebtnClicked"/>
<Button Grid.Column="1"
Text="Clear"
Clicked="ClearbtnClicked"
/>
<Button Grid.Column="2"
Text="Destroy"
Clicked="DestroybtnClicked"/>
<Button Grid.Column="3"
Text="Load"
Clicked="LoadbtnClicked"/>
</Grid>
</VerticalStackLayout>
</ContentPage>
Die CS Datei
Die CS Datei enthält die Click Methoden für die vier Buttons. In allen Fällen werden einfach verständliche Standardroutinen aufgerufen, so dass ich mir deren Erklärung hier erspare.
using CommunityToolkit.Maui.Alerts;
namespace MauiApp1;
//-------------------------------------------------------------------------------´´
public partial class MiniEditor : ContentPage
{
string _fileName = Path.Combine(FileSystem.AppDataDirectory, "MiniEditor.txt");
public MiniEditor()
{
InitializeComponent();
}
//-------------------------------------------------------------------------------´´
private void ClearbtnClicked(object sender, EventArgs e)
{
TextEditor.Text = string.Empty;
}
//-------------------------------------------------------------------------------´´
async private void SavebtnClicked(object sender, EventArgs e)
{
// Save the file.
File.WriteAllText(_fileName, TextEditor.Text);
await Toast.Make("Gespeichert").Show();
}
//-------------------------------------------------------------------------------´´
private void DestroybtnClicked(object sender, EventArgs e)
{
// Delete the file.
if (File.Exists(_fileName))
File.Delete(_fileName);
TextEditor.Text = string.Empty;
}
//-------------------------------------------------------------------------------´´
private void LoadbtnClicked(object sender, EventArgs e)
{
if (File.Exists(_fileName))
TextEditor.Text = File.ReadAllText(_fileName);
Console.WriteLine("Etwas ist geschehen!");
}
}
Im Menü eintragen: AppShell.XAML
Damit das Ganze mit beiden Displays sichtbar ist, erweitere ich die AppShell.XAML Datei um eine TabBar und trage beide Displays dort ein. Die TabBar schenkt mir ein Menü, aus dem heraus ich beide Displays starten kann.
<?xml version="1.0" encoding="UTF-8" ?>
<Shell
x:Class="MauiApp1.AppShell"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:MauiApp1"
Shell.FlyoutBehavior="Disabled">
<TabBar>
<ShellContent
Title="Home"
ContentTemplate="{DataTemplate local:MainPage}"
Route="MainPage" />
ShellContent
Title="Mini Editor"
ContentTemplate="{DataTemplate local:MiniEditor}">
</ShellContent>
</TabBar>
</Shell>
App ausprobieren – im Android Simulator
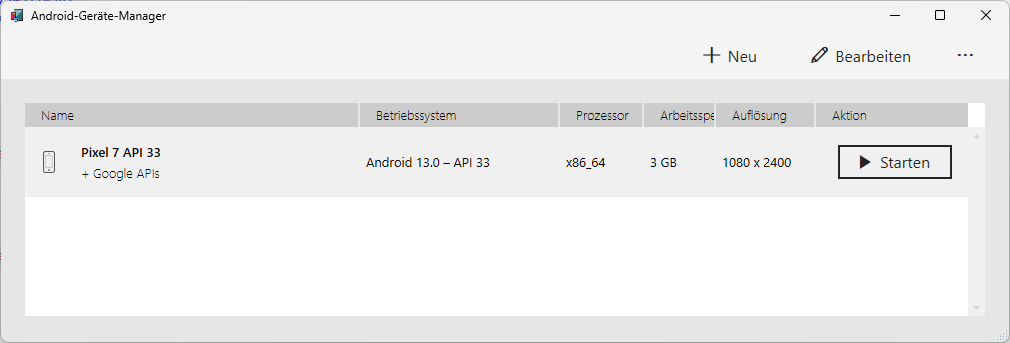
Geräte Manager öffnen – Device starten
Ich öffne den Geräte Manager und starte ein bereits angelegtes Gerät, in diesem Fall das Pixel 7 mit API 33.


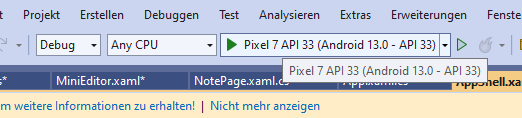
Anschließend lasse ich mir den Debug Build bauen und auf dem ausgewählten Device laufen:

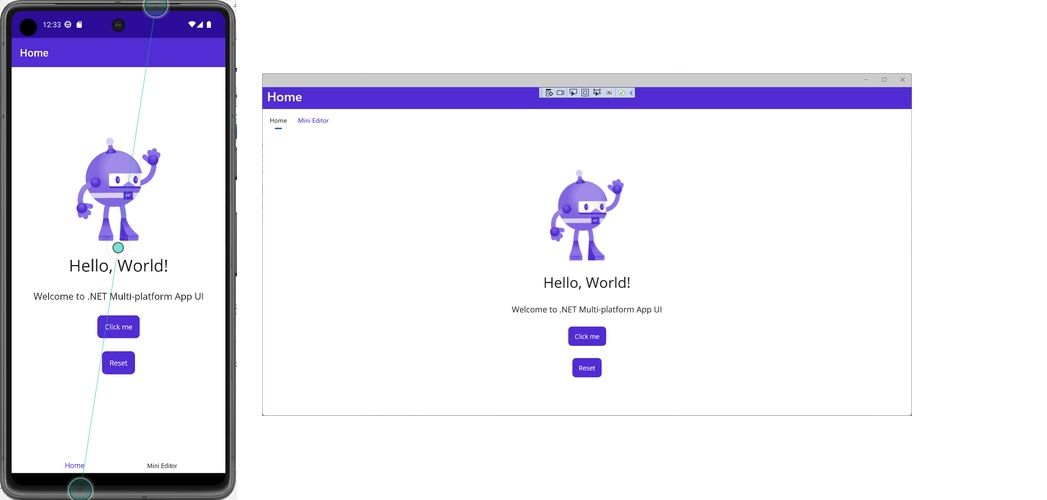
Das Ganze schaut dann so aus und wir haben ein Auswahlmenü bekommen in der ich zwischen den beiden Screens hin- und herschalten kann. Im Fall von Android befindet sich das Menü unten am Displayrand.


App ausprobieren – unter Windows
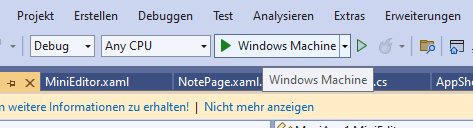
Um zu sehen, wie die App unter Windows aussieht, ändere ich das Zielsystem auf Windows Machine und starte den Debug Vorgang.

Auch hier erhalte ich zwei Displays und das Menü steht dieses Mail oben. Ich kann die App unter x86 Windows genauso bedienen wie auf dem Android Simulator.


Steuerelemente und Möglichkeiten
Steuerelemente werden unter .NET MAUI nicht Controls, sondern Views genannt. Hier nur in der Übersicht. Weitere Details werde ich nach Bedarf nachtragen.
Größe und Position
Werden mit HeightRequest und WidthRequest angegeben!
Zugriff
Benötigt x:Name = „xxxxx“. Dann Zugriff über xxxxx möglich!
Label
Dient der Darstellung von Text. Kann mit diversen Attributen versehen werden. Einfaches HTML ist möglich. Für komplexes HTML aber WebView verwenden!
WebView
Kann komplette HTML Dokumente ausgeben
ActivityIndicator
Info für den Benutzer, das etwas geschieht. Beispiel: ActivityIndicator1.IsRunning = true;
ProgressBar
Info für den Benutzer über einen laufenden Vorgang.
Border / Shadow / Shapes
Rahmen um ein View. Schatten. Diverse Formen.
Texteingaben Entry / Editor
Entry einzeilig. Editor mehrzeilige Eingaben.
Button
Abfrage über Eigenschaft CLICKED im xaml Code oder im Code Behind durch Konstruktor.
Dazu die üblichen Verdächtigen:
RadioButton, CheckBox, Switch, Picker mit DatePicker / TimePicker
Die Sache mit der Datenbindung
In der Standardprogrammierung werden Im XAML Code die Steuerelemente untergebracht, in der CS Datei als Code-Behind werden die Ereignisse definiert. Dieses Verfahren kann bei umfangreichen Programmen unübersichtlich werden, so dass man ein Model-View-View Modell und eine Datenbindung einsetzt. Dieses Modell besteht aus den Komponenten:
View
In der View werden die reinen Steuerelemente untergebracht
ViewModel
Hier werden die Daten für die View bereitgestellt
Model
Kapselt und verarbeitet die Daten. Hat aber keine Kenntnis von der View oder vom ViewModel.
Umfangreiche Dokumentation findet sich im Internet. Ich werde mich hier zuerst einmal auf Apps mit XAML und Code-Behind CS Dateien beschränken und die Datenbindung in einem späteren Teil vertiefen.
Das Video zum Thema:
Text und Entwurf. (c) AE SYSTEME Testcenter, Hans-J. Walter
Hans-J. Walter ist Programmierer für Windows DOT.NET / C# und Android und als eingetragener, unabhängiger Journalist verantwortlich für Fachberichte und Schulungstexte über Technik u. Entwicklung. hjw@terminal-systems.de
Für diese und alle nachfolgenden Seiten gilt ebenso der obligatorische Hinweis: Alle Angaben ohne Gewähr. Bilder und Codes zeigen Beispiele. Diese Beschreibung bezieht sich auf unsere Installation und stellt keine Bewertung der verwendeten Techniken da. Fehler und Irrtümer vorbehalten!

