Im ersten Teil unseres AE Android Kochbuches geht es um die Themen: Getting Started: Android Studio und Device Manager. Programmierung von Android Apps mit Android Studio.
Mit dem Android Studio bietet Google ein Softwarepaket zum Entwickeln und Testen von Apps, die auf Android Geräten laufen sollen. Nutzung und Download von Android Studio sind kostenfrei möglich. Einfach das Android Studio im Internet suchen, downloaden und installieren.
Zugegeben, ich kürze mal etwas ab. Das Web ist voller Tutorials, um den ersten Einstieg mit dem Android Studio zu gewährleisten. Ich überspringe das Ganze einmal und gehe von folgender Ausgangssituation aus: ihr habt das Android Studio bereits auf eurem Computer installiert und seid nun bereit für den Start. Ich gehe auch davon aus, dass ihr euch für Java anstelle von Kotlin entschieden habt und werde dieses AE Kochbuch in den ersten Teilen auf Java aufbauen.
Getting Started: Projekt anlegen
Nach dem Start vom Android Studio bekommt ihr eine schöne Maske präsentiert. Wie eigentlich zu erwarten, erhaltet ihr eine Auswahl ein neues Projekt zu beginnen oder vorhandene Projekte zu öffnen.
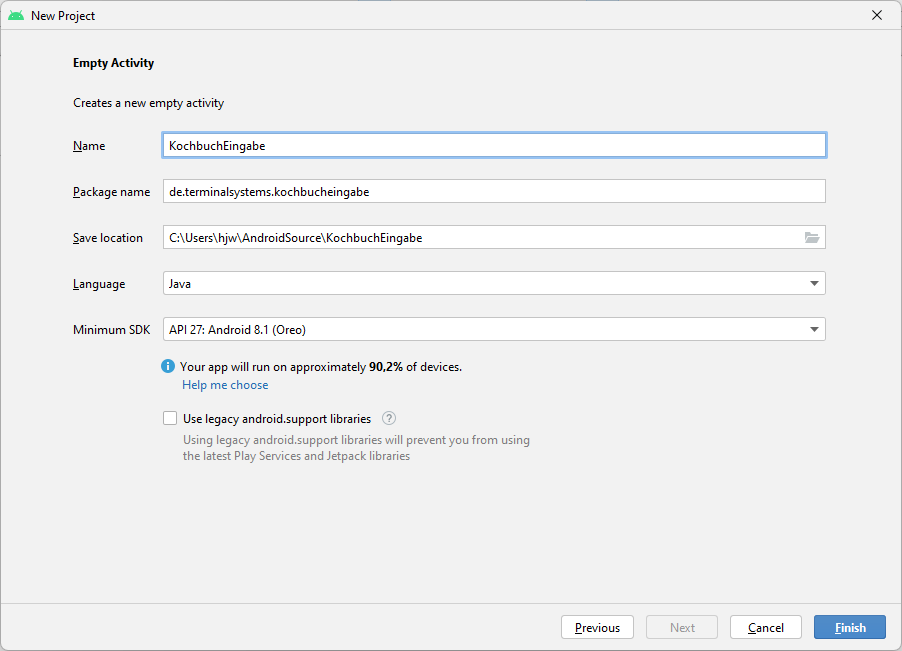
Wir beginnen mit Neues Projekt und wählen dann die oftmals beschworene Empty Activity aus.
Was nun wenig überrascht: die Empty Activity bringt uns eine Android Anwendung mit (fast) leerem Bildschirm = Empty. Bei eurer Auswahl hättet ihr auch andere Vorlagen wählen können. Das Studio bietet euch diverse Alternativen, z.B. für Menüs etc. Aber die könnt ihr später mal wählen und schlussendlich kann man auch aus einer Empty Activity mit etwas Tipparbeit jederzeit eine andere Activity machen.
Wenn ihr die Empty Activity gewählt habt, könnt ihr einen Projektnamen vergeben, wie wie ihr wollt. Am Ende wird es dann irgendwie so aussehen:

Der Button Finish bastelt Euch die Grundzüge des Projektes zusammen und ihr könnt loslegen!
Nach kurzer Arbeitszeit meldet sich Studio dann bereit für weitere Eingaben. Das Studio hat nun bereits zwei Dateien für Euch angelegt, die in der Arbeitsfläche dargestellt werden. Mit dem Cursor könnt ihr im Tab Reiter zwischen den beiden Dateien hin- und her schalten.

Es gilt der Grundsatz:
Activity_main.XML
In der activity_main.xml kommt alles hinein, was das Displaylayout und Darstellung betrifft.
MainActivity.JAVA
In diese Datei kommt der Java Code hinein, der zusammen mit der Activity ausgeführt werden soll.
Damit habt ihr auch gleich zwei wichtige Sachen gelernt: Programmcode und Layout sind getrennt und eine Benutzermaske / Display oder was man bei Windows FORMS nennt bezeichnet Android als ACTIVITY.
Jede neue Benutzermaske Eurer Anwendung stellt eine eigene Activity da und besteht aus den beiden Dateien: XML Datei mit Layout UND Java Datei mit Programmcode. Die interne Logik sorgt dafür, dass später die richtige Java Datei automatisch ausgeführt wird, wenn eine Activity aufgerufen wird. Oder besser und richtiger: Wenn eine Java Datei gestartet wird, enthält sie Informationen welche Activity zugehörig ist und angezeigt werden soll!
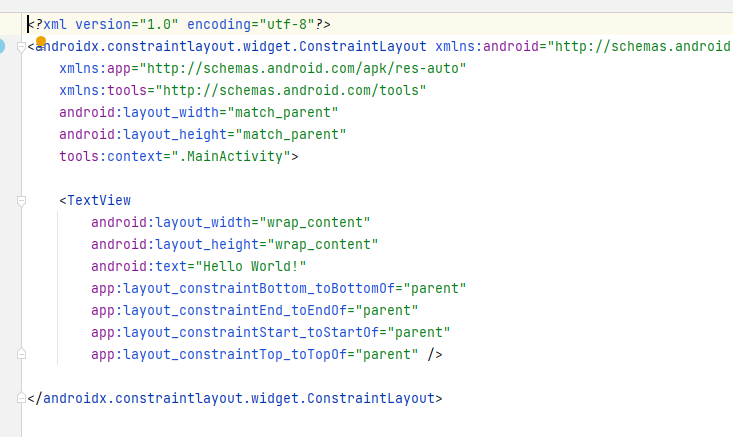
Layout und Aussehen: die XML Datei
Die automatisch erstellte XML Datei mit dem Layout enthält erst einmal nur etwas Grundcode und die Idee den altbekannten Programmierer Text „Hello World“ anzuzeigen. Ihr könnt euch jetzt merken: in die XML Datei kommt alles hinein, was das Layout betrifft. Also die ganzen Textboxen, Listen, Buttons, Auswahlfelder und was ihr sonst noch so anzeigen wollt. Bevor ihr etwas anzeigen könnt, muss also erst mal ein Element in der XML Datei existieren.
Bei unserer automatisch erstellten Android App hat das Studio die Arbeit schon mal gemacht und eine TextView angelegt. Mittels TextView kann Text angezeigt werden, analog zum Label unter Windows. Mittels EditText kann ein Text eingegeben werden, analog Textbox unter Windows. Button bleibt Button. Und noch vieles andere mehr.
Unsere Mini-Anwendung soll nur einen Text anzeigen. Also gibt es nur eine TextView.

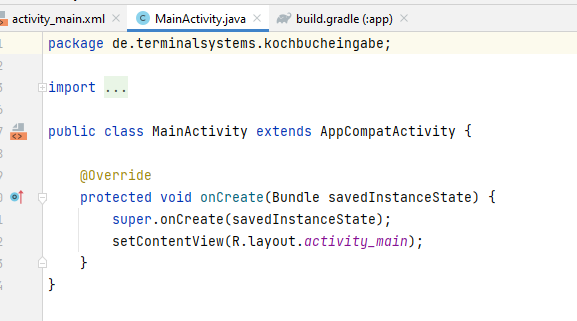
Die Aktionen: der Java Code
Die ebenfalls automatisch erstellte zugehörige Java Datei enthält schon mal den fertigen Programmcode, um die Activity aufzurufen. Jede Java Datei, die mit einer Activity zusammen arbeitet, benötigt einen Methode onCreate. Wenig überraschend, dass diese am Anfang ausgeführt wird. Hier seht ihr dann auch, dass direkt in onCreate ein Verweis auf die zugehörige XML Datei existiert.

In weiteren Teilen unseres Kochbuchs werden wir bei gehen und an diesen Stellen eigenen Code in die XML Datei und in die Java Datei einfügen, um gewünschte Funktionen zu bekommen!
Doch jetzt geht es erst einmal ans ausprobieren.
Device Manager: euer Android Simulator auf dem PC
Auch wenn es anfangs vielleicht noch Spaß macht eine Anwendung zu erstellen und direkt auf dem Android Gerät auszuführen – die hierfür notwendigen Schritte Anwendung übertragen / installieren / starten und ausführen werden schon bald zeitintensiv und langweilig. Insbesondere, wenn ihr sie ständig wiederholt, nur weil ihr z.B. einen Button etwas vergrößert oder die Farbe geändert habt.
Daher hat Google dem Android Studio einen Simulator spendiert, der ein beliebiges Android direkt auf dem PC simuliert. Das ist eine tolle Erfindung. So könnt ihr eure Anwendung direkt auf eurem Entwicklungs- PC testen, ohne sie gleich jedes Mal auf ein echtes Gerät laden und installieren zu müssen.
Das Android Gerät auswählen
Im Device Manager habt ihr die Wahl zwischen vielen verschiedenen Android Geräten, vom Smartphone über Tablet bis zur Watch. Ihr könnt eigene Geräte definieren und mit verschiedenen Displaygrößen und Android Versionen ausrüsten.
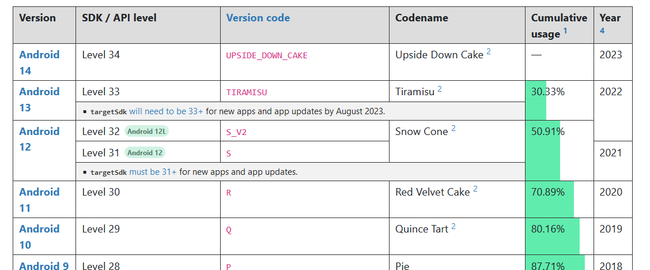
Ich lege mir immer verschiedene Geräte mit unterschiedlichen Displays und Android Versionen an, weil sich Apps auf unterschiedlicher Hardware manchmal anders verhalten. Die API Version entspricht dem SDK. Eine kurze Google Suche bringt Euch auch die Verbindung zwischen SDK und Namen einer Android. Recht hilfreich ist hier diese Seite. Dort seht ihr sogar eine Verteilung der Versionen:

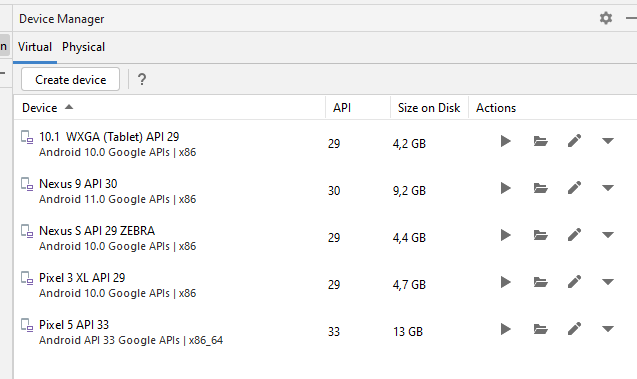
Im Device Manager könnt Ihr euch die Geräte anlegen, auf denen ihr eure App testen möchtet. Für jedes Gerät wird ein Hardwareprofil angelegt, das ihr bei Eurer Entwicklung als Zielgerät verwenden könnt. Beispiel meiner Auswahlliste findet ihr nachstehend.

Über die Buttons rechts in der jeweiligen Gerätezeile könnt ihr den Simulation starten, der je nach Version direkt im Studio oder als eigenes Fenster ausgeführt wird. Ihr könnt auch direkt ins Dateisystem gehen (zum Beispiel weil ihr Dateien austauschen wollt) und vieles andere mehr.
Bastelt euch an dieser Stelle also ein Android Gerät zusammen, das ihr gerne verwenden möchtet!
Die Anwendung im Emulator starten
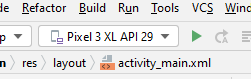
Wenn ihr im Device Manager Hardwareprofile hinterlegt habt, könnt ihr die automatisch erzeugte Android Anwendung schon mal starten und euch am Ergebnis erfreuen. Gestartet wird der Emulator mit dem grünen Pfeil. Wählt vorher eine Device aus, auf der die Anwendung laufen soll:

Das Android Studio übernimmt für euch automatisch das Übersetzen des Programmcodes und startet die Anwendung auf dem gewählten Simulator. Wenn ihr beim Übersetzen Fehlermeldungen bekommt… – und das kann schnell mal passieren! Keine Panik!
Die ersten Fehlermeldungen: Gradle aktualisieren

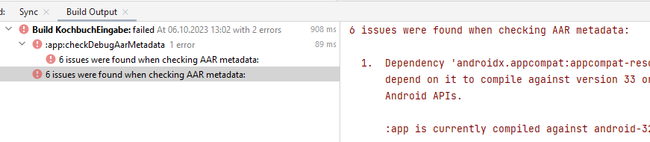
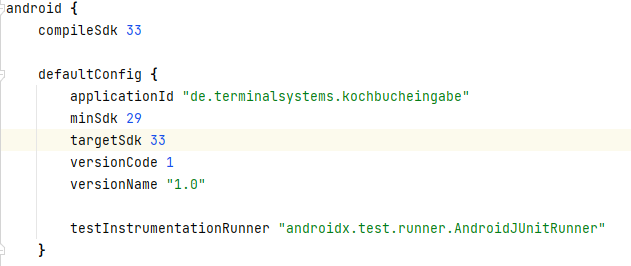
Im Bereich Build Output findet ihr Probleme, über die Android Studio anfangs gerne meckert. Im Wesentlichen sind es immer die gleichen: Google hat einen neuen Target SDK (Android Version) bestimmt, die als Ziel verwendet werden muss – aber unterlassen oder vergessen das Android Studio auf diese Version automatisch zu aktualisieren. Im obigen Fall ist Android Version 33 vorgeschrieben. Als standardmäßig eingetragene TargetSDK hat das Android Studio aber beim Erstellen des Projektes SDK32 eingetragen. Also gibt es Gemeckere.
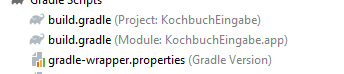
Abhilfe ist dann meistens: Geht in den Gradle Scripts – Build Gradle und ändert die Target SDK Version auf 33. Führt dann einen Sync durch (die rote Schaltfläche, die irgendwo angezeigt wird) und startet den Emulator Vorgang neu.

Achtung: Build Gradle gibt es 2x. Ihr müsste den zweiten verwenden – den mit Module:KochbuchEingabe.app. Der erste ist nur für das Sytem gedacht und hier sollt ihr keine Änderungen durchführen. Das steht auch oben im Codefenster, wenn ihr versehentlich den ersten anklickt.

Die erste laufende Anwendung
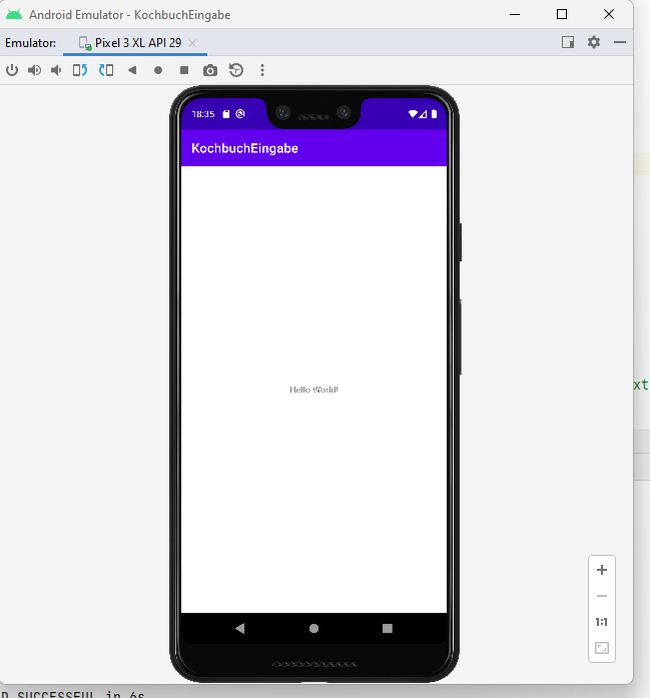
Wenn ihr den Target SDK angepasst habt und den Vorgang neu startet wird es in der Regel durchlaufen. Eure komplett vom Studio erzeugte App starte!
Tipp: Falls ihr Startprobleme habt aber keine Fehler mehr auftauchen – beendet das Studio und startet alles neu. Das Ganze kann schon mal vorkommen, das etwas hängt.
Am Ende sollte diese ungemein gigantische Anwendung dann so auf Eurem Computer aussehen:

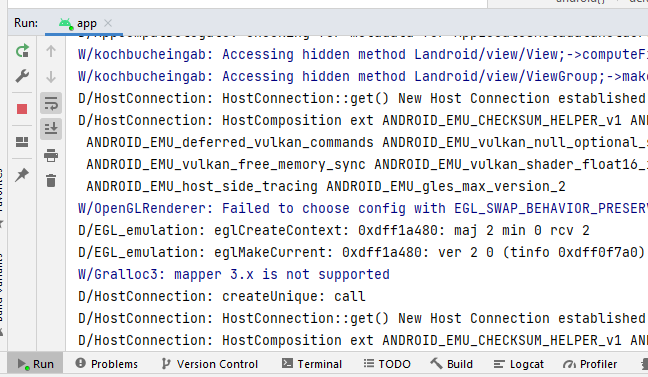
System Ausgaben nur für Programmierer
Tipp: Schaut euch schon mal im Ausgabefenster unter RUN an, wie die Anwendung gestartet wird und welche Aktionen von Android durchgeführt werden. Dieses Fenster wird später enorm wichtig, denn hier könnt ihr euch später Debug Meldungen anzeigen lassen, z.B. wenn ihr wissen wollt welchen Wert Parameter haben oder um zu kontrollieren, ob bestimmte Aktionen durchgeführt werden! Das RUN Fenster seht ihr nur im Visual Studio, d.h. für den Anwender auf dem Smartphone bleibt es unsichtbar. Macht euch mit dem RUN Fenster vertraut, so dass ihr es schnell findet und bei Schwierigkeiten mit der Anwendung nachschauen könnt!

Ende dieses Teils. Wir haben unter Google Studio eine erste Anwendung erzeugt und die im Device Manager als Simulation auf dem PC laufen lassen. Ihr könntet jetzt auch unter BUILD erstellen eine Google APK Datei erstellen lassen, diese in euer Android Gerät laden, dort installieren und ausführen lassen – und dann das gleiche Ergebnis bewundern. Zumindest solange Euer Device Manager und reales Smartphone halbwegs ähnlich gewählt sind.
Video
Das Video zu diesem Beitrag findet ihr hier:
Die Fortsetzung Teil2 findet ihr hier: AE Android Kochbuch Android Programmierung. Texte anzeigen, Benutzereingaben und Button
Hinweis zum Text: Dieser Text ist eine Vorabversion. Den finalen kompletten, aktuellen Text gibt es bei uns als PDF!
Text und Entwurf. (c) AE SYSTEME Testcenter, Hans-J. Walter
Hans-J. Walter ist Programmierer für Windows DOT.NET / C# und Android und als eingetragener, unabhängiger Journalist verantwortlich für Fachberichte und Schulungstexte über Technik u. Entwicklung. hjw@terminal-systems.de
Für diese und alle nachfolgenden Seiten gilt ebenso der obligatorische Hinweis: Alle Angaben ohne Gewähr. Bilder und Codes zeigen Beispiele. Diese Beschreibung bezieht sich auf unsere Installation und stellt keine Bewertung der verwendeten Techniken da. Fehler und Irrtümer vorbehalten!

