Teil2 AE Android Kochbuch: Layout Design, Text anzeigen und Text eingeben
Unser AE Android Kochbuch für Praktiker. Hier zeige ich euch wie ihr schnell und einfach Android programmieren lernt. Tipps aus der Praxis. Vorweg noch mal der Hinweis: Dieses ist zwar ein Grundkurs, aber ihr solltet schon etwas Grundlagenwissen haben. Zum Beispiel wissen, was eine Variable ist, und dass man Zahlen in Integer und Texte in String Variablen speichert. Wenn euch solche Basics noch fremd sind – ich empfehle die ersten Kapitel vom Buch Java ist auch nur eine Insel oder andere Literatur, die euch in solche grundlegenden Dinge einführt.
Den ersten Teil der Einführung findet ihr hier. Android Programmieren Getting Started und Device Manger
Hier im Teil2:
Inhaltsverzeichnis
Schön soll es aussehen. Die Sache mit dem Layout 2
TextView – einen Text anzeigen 5
EditText – eine Eingabe anfordern 7
Anwendung im Emulator ausführen 9
Kommentieren bis der Arzt kommt 12
Variablen global oder lokal 12
Java Code: eine Android Eingabe auswerten 16
Der KeyListener reagiert auf Benutzerereignisse 16
Button Click mitbekommen und auswerten 18
Schön soll es aussehen. Die Sache mit dem Layout
Wer schon einmal Desktop Windows Anwendungen programmiert hat, kennt es komfortabel: Einfach das gewünschte Element (Button, Textbox etc) mit der Maus anklicken und an die Stelle des Bildschirms zotteln, wo man es hin haben möchte. Dann noch 2x drauf klicken und sofort Programmcode programmieren, der beim Drücken, Maus klicken oder sonstiger Aktion auszuführen ist. Fertig.
Ganz so praktisch ist es in der Android Welt im Moment noch nicht. Allerdings lässt euch Android nicht alleine und bietet einige verschiedene Modell der Layoutgestaltung an. Was allerdings toll ist: ihr könnt die Modelle auch kombinieren und so jederzeit zwischen den Layouts wechseln, die für eure Anwendung optimal erscheinen.
Im ersten Teil dieses Kurses haben wir mit dem Android Studio eine neue Anwendung mit einer leeren (empty) Activity erstellt. Standardmäßig hat das Android Studio hierfür Layout gewählt, das sich Constraint Layout nennt. In Business Anwendungen wird jedoch oftmals das Linear Layout verwendet, das ich nachfolgend weiter vorstellen möchte.
Lineares Layout
Wie schon im Namen erkennbar, wird hierbei der Bildschirm linear in Zeilen eingeteilt. Von oben nach unten / vertikal. Oder alternativ: horizontal auf einer Zeile. Wir können also z.b. einen Text in Zeile1 anzeigen, in Zeile2 eine Eingabe holen und in Zeile3 mit einem Button speichern.
Das Ganze funktioniert dann wie eine Tabelle mit mehreren Zeilen und eine oder mehreren Spalte(n). Wenn ihr innerhalb einer Zeile mehr Elemente unterbringen möchtet, fügt ihr einfach eine Zeile mit mehreren Spalten hinzu. Hierbei wird dann das horizontale Layout in das vertikale Layout eingebettet. Einfach mal als Beispiel in Tabellendarstellung:
| Zeile1, Spalte1 |
| Zeile2, Spalte1 |
| Zeile3, Spalte1 | Spalte2 | Spalte3 |
| Zeile4, Spalte1 |
| Zeile5, Spalte1 | Spalte2 | Spalte3 |
Um in unserer noch leeren Anwendung das Lineare Layout zu erhalten, schalten wir unser bisheriges Layout in das Lineare Layout um. Wie das geht? – Wechselt in den Design Editor:

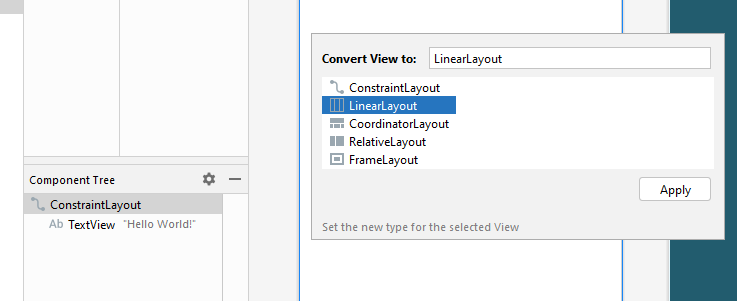
Markiert den Text Constraint.Layout mit der rechten Maustaste, wählt Convert View und dann LinearLayout.

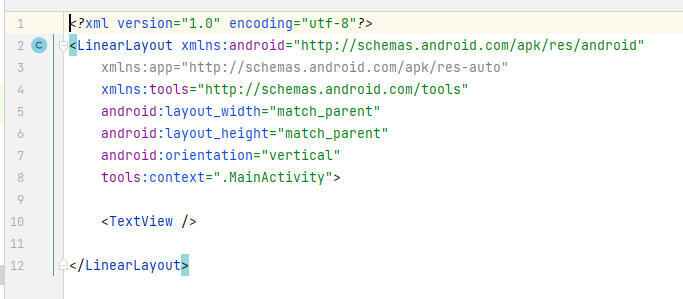
Anschließend ändert sich der Inhalt eurer Layout Datei und wird automatisch auf Linear umgestellt.
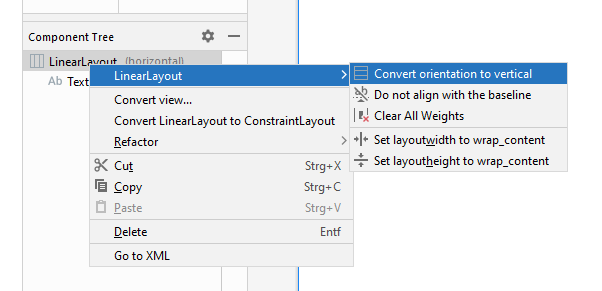
Standardmäßig wählt das Studio das Linear Layout in Horizontal. Das wollen wir nicht. Also noch einmal mit der rechten Maustaste jetzt auf LinearLayout und wählt als Orientierung vertical aus, denn wir wollen unsere Anwendung in Zeilen untereinander präsentieren.

Wechselt von der Darstellung DESIGN auf Darstellung SPLIT, um die Änderung zu sehen. Wenn ihr das erledigt habt und euren Editor jetzt auf SPLIT umstellt, seht ihr das Element und seine Attribute.

Wir werden zukünftig recht häufig zwischen den Editor Ansichten hin- und herschalten. Macht euch am besten mit den Unterschieden von DESIGN, SPLIT und CODE vertraut. Ich persönlich nutze am häufigsten DESIGN, um Elemente einzufügen und SPLIT, um die Elemente dann wunschgemäß zu verändern.
TextView – einen Text anzeigen
Unter Windows heißt das Element zum Anzeigen von Texten Label. Unter Android: TextView.
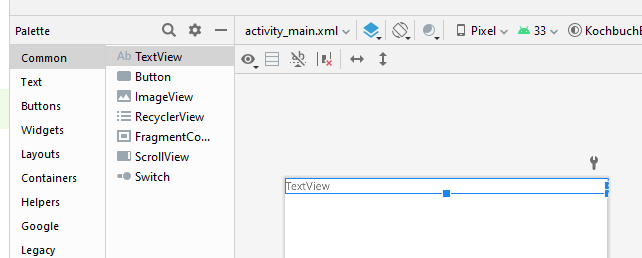
Wechselt in den DESIGN Editor und zieht von der Palette unter Common eine TextView in die Darstellung eures Android Gerätes. Da wir das Lineare Layout verwenden, wird die TextView jetzt erst einmal ganz oben in der Zeile dargestellt.

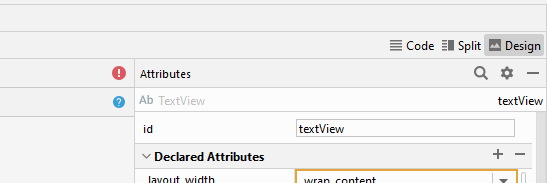
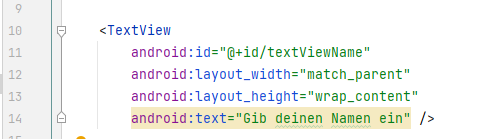
Wenn ihr jetzt wieder zum Reiter SPLIT wechselt, könnt ihr die Attribute der neuen TextView sehen und bearbeiten.

Ich will euch nicht mit einer Auflistung von Attributen langweilen. Die meisten sind selbst erklärend. Jedoch: Attribute gibt es viele. Im DESIGN Editor seht ihr diverse Attribute, die einem Element automatisch zugefügt werden, wenn ihr sie ausfüllt. Alternativ könnt ihr im CODE oder SPLIT Editor auch direkt im XML Code ändern und seht dann auch die Auswirkungen der Änderungen.
Wenn ihr im DESIGN Editor ein Element in die Darstellungsfläche zieht, werden sofort die wichtigsten Attribute automatisch angelegt. Was uns jetzt am meisten interessiert sind:
id=
Dann folgt die Kennung unter der wir diese TextView später im Programmcode nutzen könnten, z.B. wenn wir Texte verändern möchten
layout_width= und layout_height=
Hier werden Breite und Höhe des Elementes bestimmt und sind momentan auf „abhängig vom Inhalt“ gesetzt. Ihr könnt auch mit absoluten Pixeln oder relativen Dots arbeiten, wenn ihr dort etwas umstellen wollt. Am Anfang lassen wir die Grundeinstellungen unverändert.
text=
Spannend ist die Attribut Zeile text= – hier wird der Text eingetragen, der sofort angezeigt werden soll. Den können wir später zur Laufzeit verändern, wenn wir über die id auf das Element zugreifen. Doch jetzt wollen wir hier einen eigenen Text eintragen. Außerdem geben wir dem Element gleich einen sinnvollen Namen und nennen es textViewName.

Ihr seht, wie sich rechts im Anzeigefenster sofort der Text ändert und könnt überprüfen, ob euch die Darstellung gefällt. Natürlich könnt ihr auch die Farbe oder Größe ändern. Spielt einfach mit den Attributen herum, um ein Gefühl dafür zu bekommen!
EditText – eine Eingabe anfordern
Unter Windows Forms nennen wir es Textbox. Unter Android EditText. EditText gibt uns eine Box in der der Benutzer etwas eintragen kann.
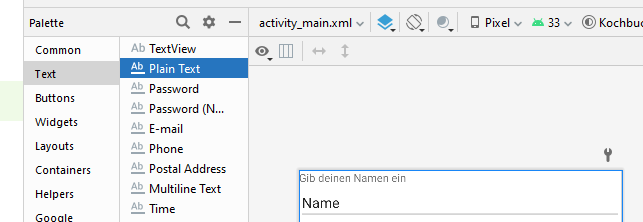
Im DESIGN Editor ziehen wir jetzt eine EditText in unsere Anwendung. Blöderweise gibt es im DESIGN Editor dieses Element nicht unter diesen Namen, ihr müsst hier Plain Text wählen! Auch hier wieder: mit der Maus markieren, gedrückt halten und in die Darstellungsfläche ziehen. Das Studio legt dann sofort eine Eingabezeile mit der Beschriftung Name an.

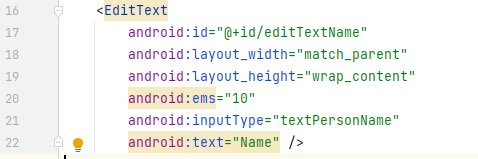
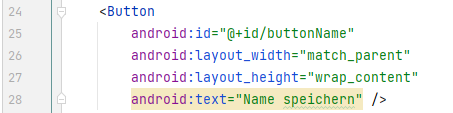
Im Code / Split Editor schaut es so aus. Und dort ändern wir auch gleich die Id, damit es zueinander passt.

Einen Button anzeigen
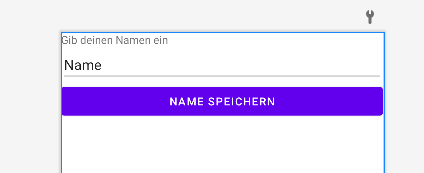
Das mit dem Button dürfte Euch jetzt leicht fallen. Erweitert die Anwendung im Design Editor um einen Button, ändert die ID und schaut euch das Ergebnis an.

Eure Anwendung hat jetzt schon mal drei Elemente und macht richtig was her.

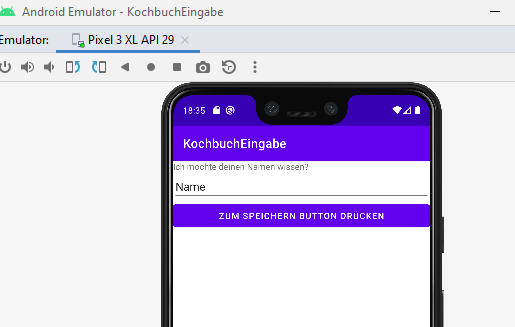
Anwendung im Emulator ausführen
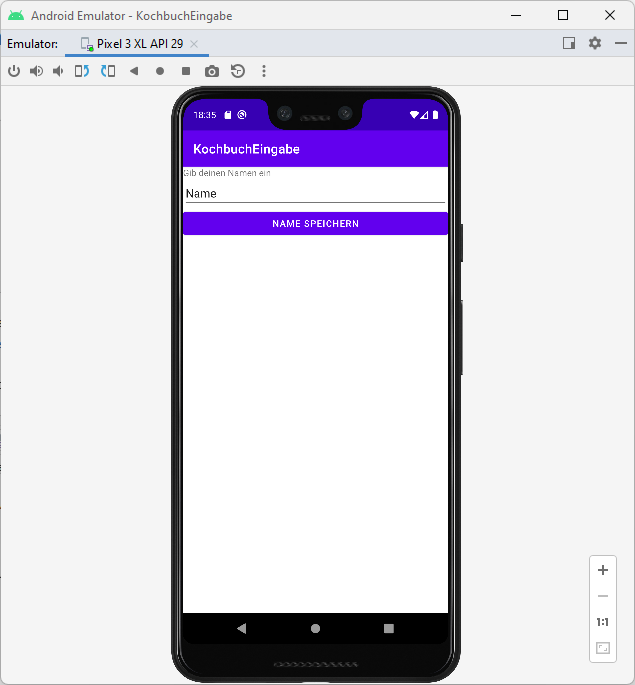
Wir erinnern uns an den ersten Teil. Dort habe ich über den Device Manager geschrieben und wie ihr eure Anwendung auf dem PC unter Android simulieren könnt. Wenn ihr im Device Manager schon Android Geräte angelegt habt, wählt ein Gerät aus und startet die Emulation mit dem grünen Button.

Das Android Studio übersetzt das Programm, startet den Emulator und präsentiert euch das Mini Programm im Android Fenster. Ihr können jetzt auf das Namensfeld klicken, einen Namen eingeben und den Button betätigen. Allerdings passiert noch nichts – weil wir den Programmcode hierfür noch nicht erarbeitet haben!

Java Code: Texte ändern
Bisher waren wir nur in der XML Layout Datei unterwegs. Um jetzt mit diesen Elementen etwas zu veranstalten kommt Java Programmierung ins Spiel. Wechselt in Fenster zur Anzeige der Java Datei. Ihr seht den vom Studio automatisch erzeugten Programmcode.

Wenn man in der Programmierung, z.B. unter C etwas erreichen will, baut man eine Klasse und füllt sie mit Funktionen, die spezielle Sachen machen. In Java heißen die Funktionen Methoden und eine Methode muss immer innerhalb einer Klasse stehen. Java und C haben gemeinsam, dass Methoden (bzw. Funktion) in geschweiften Klammern {} stehen und eine Befehlsleile mit dem Semikolon ; beendet wird. Ausnahme: IF Abfragen, Schleifen u.a. Wer mehr zu den Details, zur Syntax und Co wissen will, ich empfehle das Buch
JAVA IST AUCH NUR EINE INSEL aus dem Rheinwerk Verlag!
https://www.rheinwerk-verlag.de/java-ist-auch-eine-insel/
In unserem Fall finden wir die Klasse MainActivity und dort eine Methode onCreate, die wohl offensichtlich beim Start dieser Activity aufgerufen wird. Zwei Zeilen stehen schon drin. In der zweiten Zeile wird die XML Layout Datei aktiviert, damit ihr die Darstellung erhaltet, die wir zuvor definiert haben.
Kommentieren bis der Arzt kommt
Ich bin ein Freund von Kommentaren im Programmcode! Egal ob englisch oder deutsch, ich fülle meine Sourcecodes immer mit Kommentaren, um zu beschreiben, was die Codezeilen machen. Dabei trenne ich Methoden voneinander durch Markierungszeichen mit Strichen ab. Das Ganze hat den Vorteil, dass Sourcecodes auch nach Jahren noch lesbar bleiben und ihr selbst oder ein Anderer schnell versteht, was ihr mit den nachfolgenden Befehlszeilen bezweckt! W
Wie ihr eure Kommentare schreibt ist dabei egal. Wichtig ist der Gedanke: jetzt im Moment wisst ihr genau, was ihr tut. Wenn ihr aber nach Jahren noch (oder jemand anders) in den Sourcecode schaut, muss er / sie / es schnellstens verstehen, was ihr genau dort macht. Dafür sind Kommentare da. Sie sind die Versicherung für die Zukunft – und jede fehlende Erklärung kann genau dann Schwierigkeiten machen, euren Code nachzuvollziehen.
Variablen sind wichtig
Wir werden für jedes Element aus der Layout Datei eine Variable deklarieren. Variablen sind die Dinger, die man im Programmcode setzen, ändern, abfragen, zuweisen kann. Sie sind sozusagen das Baumaterial für ein Programm. Grundsätzlich gilt: Variablen sind dann wichtig, wenn ihr ihr mit dem Element im Java Code etwas veranstalten wollt!
Variablen global oder lokal
Wenn ihr Variablen nur innerhalb einer Methode einsetzen möchtet, reicht eine lokale Deklaration. Wollt ihr die gleiche Variable innerhalb der ganzen Klasse verwenden, solltet ihr sie global deklarieren.
Variablen müssen vor einer Verwendung deklariert werden! Eine Deklaration enthält immer den Typ der Variable und ihre Bezeichnung. Bei Variablen außerhalb einer Methode wird noch ihre Lebensdauer eingefügt, z.B. private, um zu zeigen, dass sie nur in einer Klasse gültig sind!
Globale Deklaration hat den Nachteil: ihr solltet Variablen mit dem gleichen Namen nicht noch einmal lokal deklarieren. Sonst kann euer Programm ungewollte Sachen veranstalten – Stichwort: mangelnde Übersichtlichkeit! Lokal hat den Nachteil, ihr müsst u.U. eine Variable häufiger deklarieren, wenn ihr sie an verschiedenen Stellen nutzen wollt.
Global: Private static Variablentyp Name_derVariable private static String Name1; private static TextView TextView1;
Lokal: Variablentyp Name_derVariable String Name2; TextView TextView2;
Ob ihr eure Variablen lokal oder global deklariert, bleibt eigentlich euch überlassen. Generell gilt das eingangs gesagte: Wollt ihr sie nur innerhalb einer Methode verwenden, reicht lokal. Sollen sie in der ganzen Klassen allen Methoden zur Verfügung stehen müsst ihr global wählen. Aber aufpassen: Zu viele globale Variablen machen auch den Code unübersichtlich und können so Fehler produzieren!
Fans der reinen Programmierung mögen jetzt aufstöhnen – aber ich persönlich mag es gerne, wenn ich die Elemente der Layout Datei global in allen Methoden meiner Klasse verwenden kann, ohne sie jedes Mal neu zuweisen zu müssen. Deshalb setze ich sie auf global private static außerhalb der Methode, wenn ich absehen kann, dass ich sie in der Klasse noch einmal benötige. Kann ich das nicht erkennen, deklariere ich sie nur lokal in einer Methode. Allerdings sind sie dann auch nur dort bekannt und ihr müsst sie wieder neu deklarieren, wenn ihr sie in einer anderen Methode verwenden wollt. Bei einigen Layoutelementen aus der XML Datei kann es immer wieder vorkommen, dass ich sie überall in der Klasse ändern oder abfragen will. Da spare ich mir gerne Schreibarbeiten und verwende gleich die globale private static Deklaration. Das bedeutet dann: Das Objekt ist in allen Methoden dieser Klasse bekannt und kann sofort genutzt werden.
Variablen Initialisierung
Nach oder zusammen mit der Deklaration muss eine Variable initialisiert werden, damit dort auch ein sinnvoller Wert enthalten ist, z.B.
String MickyMaus = "Ich bin die Maus"; Integer i = 5;
Die Initialsierung von Layoutelmenten folgt über eine eigene Methode findViewById:
EditText etName = findViewById(R.id.editTextName);
Doch schauen wir uns den Programmcode an:
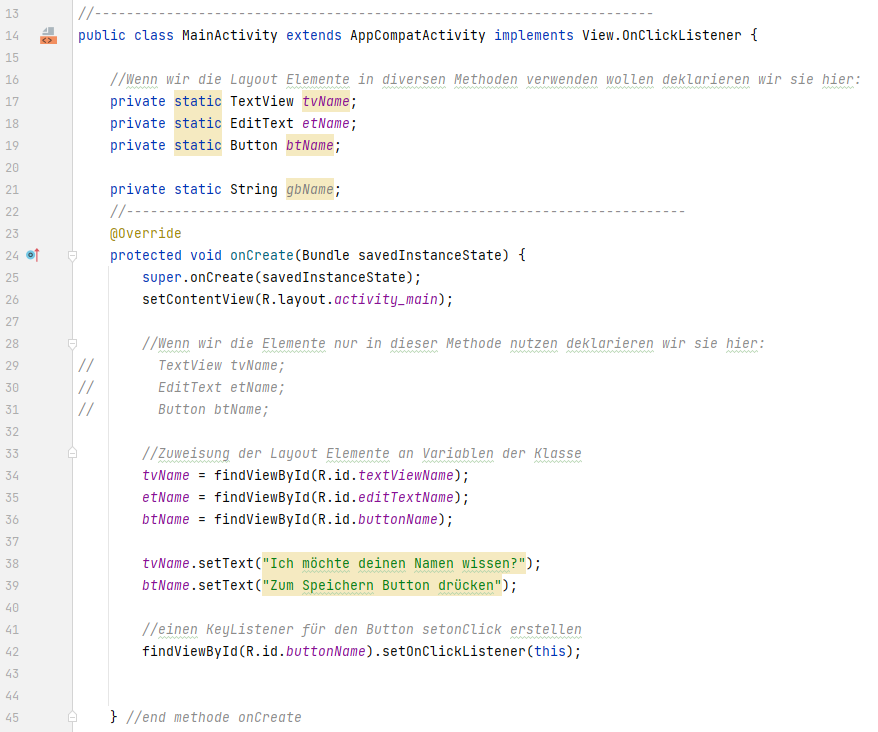
Der Programmcode

Zeile 17-19 globale Deklaration der Variablen, alternativ Zeile 29-31 lokal in der Methode. Letztere Methode ist per Kommentar „verschlossen“ und daher nicht aktiv. Diese doppelte Deklaration macht natürlich keinen Sinn – ich habe es nur wg besserer Übersicht eingebaut, damit ihr seht, wie es aussehen müsste, wenn die Variablen lokal deklariert werden.
Zeile 34-36 Zuweisung der Variablen auf die Steuerelemente in der Layoutdatei.
Zeile 38-39. Die Zuweisung nutzen wir gleich und und weisen zwei Elementen neuen Anzeigetext hinzu, d.h. wir ändern zur Laufzeit der App Texte in den Elementen. Das TextView bekommt einen neuen Inhalt und der Button eine neue Beschriftung.
Wenn ihr das Ganze jetzt im Emulator ausführt, ändert sich euer Programm schon:

Java Code: eine Android Eingabe auswerten
Der KeyListener reagiert auf Benutzerereignisse
Kommen wir zum KeyListener. Ein Listener unter Android stellt euch unter Android vordefinierte Methoden bereit, um auf Ereignisse zu reagieren. Ob der Benutzer einen Button drückt, in eine Liste klickt oder was auch immer – der Listener soll das mitbekommen und dann von euch bestimmten Programmcode ausführen.
Für jedes Element, das auf ein Benutzerereignis reagieren soll, müsst ihr einen eigenen Listener basteln und diesen in der onCreate Methode zuweisen! Wenig überraschend: wenn der Benutzer einen Button drückt, muss in onCreate ein Key Listener definiert werden.
Ihr könnt die Aktionen für den Listener direkt in der Methode eintragen – oder z.b. für den Listener eigene Methoden erstellen und alle Buttons in einer eigenen Methode unterbringen.
Ich bin ein Fan davon, Key Listener in einer separaten Methode zu versammeln. Gerade wenn mehrere Buttons in einer Activity sind, wird meiner Meinung nach so die Lesbarkeit des Codes erleichtert. Man kann sofort nachschauen, was passiert, wenn ein bestimmter Button gedrückt wird und muss nicht wild im Code in endlos langen Methoden herum scrollen.
Doch genug der Vorrede. Wir erweitern unseren Programmcode um den Key Listener für den Button in unserer Activity:

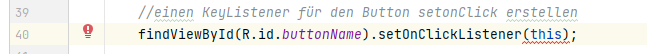
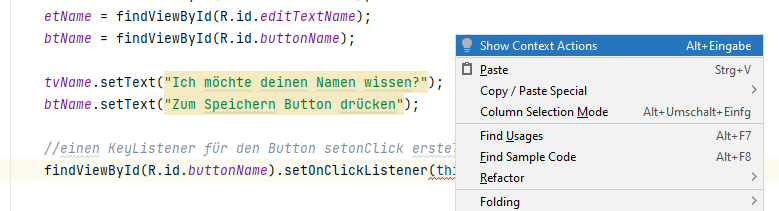
Um den Key Listener schlussendlich zu erzeugen, benutzen wir einfach die Intelligenz vom Android Studio!
Die rote Wellenlinie unter dem this zeigt uns, dass etwas nicht stimmt und der Nacharbeit bedarf. Cursor auf die rote Wellenlinie setzen und mit der rechten Maustaste öffnet sich ein Context Menü. Das Studio kann uns Vorschläge anzeigen, um das Problem zu beheben: Show Context Actions.

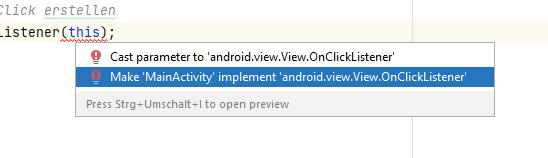
Im Context Menü schlägt uns das Studio gleich zwei Möglichkeiten vor, die rote Wellenlinie weg zu bekommen. Der zweite Vorschlag ist das, was wir wollen: Android soll einen Key Listener für die Methode onClick einbauen!

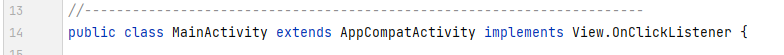
Hiermit wird unsere Activity um den onClick Listener erweitert und der Code am Anfang der Klasse sieht jetzt auf einmal so aus:

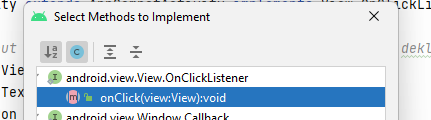
Anschließend will das Studio noch wissen, ob es eine separate Methode für den KeyListener bei onClick anlegen soll. Das ist dann unsere Alternative: onClick!

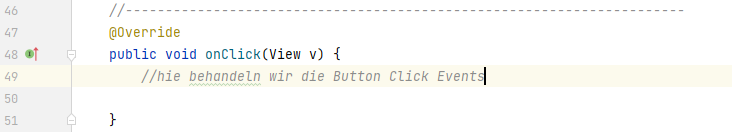
Und schon erzeugt uns Android eine neue Methode mit dem noch leeren Key Listener! In letzter Konsequenz heißt das übrigens, das müsst nur nur erstmalig beim ersten Button in der Klasse veranstalten. Beim zweiten Button ist dieser Key Listener schon da und ihr könnt ihn gleich mit Leben füllen. Daher auch ein Grund, warum ich mit einer separaten Methode arbeite und den KeyListener nicht direkt in onCreate unterbringe: der Tippaufwand wird geringer, wenn man mehr als einen Button hat!

Button Click mitbekommen und auswerten
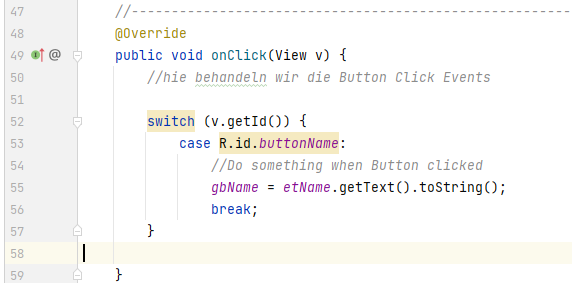
Meine Methode mit dem KeyListener baue ich in der Regel mit Switch Anweisungen auf. Hier wird jeder Button eingetragen und der Programmcode hinterlegt, was zu tun ist. Oder es werden weitere Methoden aufgerufen, die irgendwelche Aktionen erledigen, wenn der Button gedrückt wird. Hätten wir weitere Buttons würde wir einfach neue case Anweisungen hinzufügen.

Ihr seht ab Zeile 53, was passieren soll, wenn der Button buttonName gedrückt wird. In Zeile 55 wird der Wert Inhalt der Textview an eine globale String Variable gbName übergeben und kann dann in weiteren Methoden ausgewertet werden. Was hierzu letztlich noch fehlt – die globale Deklaration der String Variable in der Klasse aber außerhalb der Methoden, die wir in unserem Programmcode in Zeile 21 untergebracht hatten:
private static String gbName;
Das war es mit dem zweiten Teil. Ihr könnt jetzt eigene Elemente in eure Activity einbauen, Texte anzeigen, Eingaben vom Benutzer holen, diese in Variablen speichern, damit ihr damit etwas anstellt.
Unsere erste Minianwendung beenden wir an dieser Stelle und wollen uns jetzt einem ersten kleinen echten Programm zuwenden. In Teil3 programmieren wir einen kleinen Editor, in dem ihr Texte eingeben könnt, Scanner testen und noch so einiges mehr.
Video
Text und Entwurf. (c) AE SYSTEME Testcenter, Hans-J. Walter
Hans-J. Walter ist Programmierer für Windows DOT.NET / C# und Android und als eingetragener, unabhängiger Journalist verantwortlich für Fachberichte und Schulungstexte über Technik u. Entwicklung. hjw@terminal-systems.de
Für diese und alle nachfolgenden Seiten gilt ebenso der obligatorische Hinweis: Alle Angaben ohne Gewähr. Bilder und Codes zeigen Beispiele. Diese Beschreibung bezieht sich auf unsere Installation und stellt keine Bewertung der verwendeten Techniken da. Fehler und Irrtümer vorbehalten!

